最近、html のお試しコードを書くことが多いのですが、その書き始めの時に、ひな形があれば時短になって便利だろうなあ、なんて考えてました。VSCode(Visual Studio Code) に元から入っている拡張機能である Emmet を使うと、とても簡単に html のひな形を作成することが分かったので、調べたことを記録に残します。
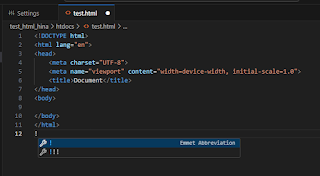
やり方はとても簡単です。VSCode で html ファイルを開き、!+Enter と入力するだけです。実際には、! と入力した時点で VSCode の補完機能が働き、"Emmet Abbreviation" のほうを選択することでも入力できます。
新しいファイル (空のファイル) でなくても入力できちゃいます(そんなことやる人いないでしょうけど…(^^;;;)。
デフォルトの言語指定が、こんなふうに英語になってしまっています。
<html lang="en">
私は通常、日本語のhtmlページを書くことが多いので、言語設定を日本語にするとさらに時短で便利になります。
VSCode での Emmet の言語設定の変更は次のようにします。
- 左下の歯車マークをクリックして、「Settings」をクリックします。
- 「Extensions」をクリックして展開し、「Emmet」をクリックします。
- 下のほうにスクロールして、「Variables」項目のところで、「Add Item」をクリックします。
ここで「Item」が「lang」の「Value」を「ja」に変更します。
さらに、headタグ内でcssファイルを読み込む行や、bodyタグ内にjsファイルを読み込む行を入れる場合には、それぞれ該当する行のところで、link:css+Enter、script:src+Enter のような省略記法を入力することで、簡単にそれらの行を入力することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css"> <!-- link:css -->
<title>Document</title>
</head>
<body>
<script src=""></script> <!-- script:src -->
</body>
</html></pre>
とっても便利ですね(^^)。
他にも Emmet の省略記法がたくさんあるようで、それらが『Emmet cheat sheet』にまとめられています。
『Emmet cheat sheet』を見ると、!+Enter というのは html:5+Enter の省略形になっているようで、違う DOCTYPE 宣言にしたい場合には、html:xxs+Enter (XHTML1.1) とか html:xt+Enter (XHTML1.0 Transitional) のような感じで入力できるようですね。
以前、DOCTYPE 宣言について調べたことを記事にしています。参考にしてみてくださいね。
[参考サイト] special thanks!!
- HTML の雛形(テンプレート)をVSCodeで簡単に生成する
- htmlの雛形を秒で作成する
- Visual Studio CodeでHTMLの基本テンプレートを呼び出す方法
- VSCode(Visual Studio Code)
- Emmet
- Emmet cheat sheet

[今読んでる本↓] ※アフィリエイト広告です。
 | 価格:2992円 |






0 件のコメント:
コメントを投稿